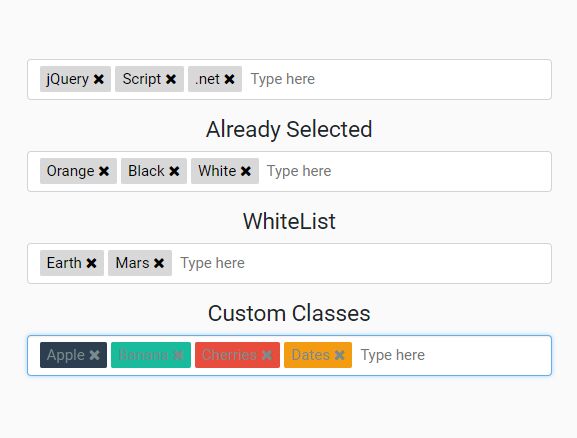
amsify.suggestags 是一个简单的 jQuery 标签/令牌输入插件,它将常规输入转换为多选、自动建议的标签系统。
兼容大多数第三个框架,例如 Bootstrap 4/3、Materialize 等。
如何使用它:
1. 下载最新版本并在您的页面中包含以下 JavaScript 和 CSS 文件:
<!-- jQuery CDN -->
<script src="/path/to/cdn/jquery.min.js"></script>
<!-- Amsify Plugin -->
<link rel="stylesheet" href="/css/amsify.suggestags.css">
<script src="/js/jquery.amsify.suggestags.js"></script>
2.在页面上创建一个普通的输入字段,并在value属性中指定预先选择的标签(可选)。
<input type="text" name="color" value="Orange,Black">
3. 将插件附加到输入字段并指定一系列自动建议。
$('input[name="color"]').amsifySuggestags({
type : 'amsify',
suggestions: ['Black', 'White', 'Red', 'Blue', 'Green', 'Orange']
});
// or
$('input[name="color"]').amsifySuggestags({
type : 'amsify',
suggestions: [
{'tag': 'Black', 'value': 1},
{'tag': 'White', 'value': 2},
{'tag': 'Red', 'value': 3},
{'tag': 'Blue', 'value': 4},
{'tag': 'Green', 'value': 5},
{'tag': 'Orange', 'value': 6}
]
});
4. 使用第三个框架来设计标签系统的样式。
// requires the latest Bootstrap 4 or Bootstrap 3 framework
$('input[name="color"]').amsifySuggestags({
type : 'bootstrap'
});
// requires the latest Materialize framework
$('input[name="color"]').amsifySuggestags({
type : 'materialize'
});
5. 指定允许输入的最大标签数。默认值:-1(无限制)。
$('input[name="color"]').amsifySuggestags({
type : 'bootstrap',
suggestions: ['Black', 'White', 'Red', 'Blue', 'Green', 'Orange'],
tagLimit: 5
});
6. 自定义所选标签的外观。
$('input[name="color"]').amsifySuggestags({
type : 'bootstrap',
suggestions: ['Black', 'White', 'Red', 'Blue', 'Green', 'Orange'],
defaultTagClass: '',
classes: [],
backgrounds: [],
colors: []
});
7. 有时您可能需要阻止未在自动建议中列出的自定义标签。
$('input[name="color"]').amsifySuggestags({
type : 'bootstrap',
suggestions: ['Black', 'White', 'Red', 'Blue', 'Green', 'Orange'],
whiteList: true
});
8. 决定是否在悬停时选择项目。
$('input[name="color"]').amsifySuggestags({
selectOnHover: true
});
9. 可用的回调函数。
$('input[name="color"]').amsifySuggestags({
type : 'bootstrap',
suggestions: ['Black', 'White', 'Red', 'Blue', 'Green', 'Orange'],
afterAdd: function(value) {
// after add
},
afterRemove: function(value) {
// after remove
},
});
10. 通过 AJAX 获取建议。
$('input[name="color"]').amsifySuggestags({
suggestionsAction : {
timeout: -1,
minChars:2,
minChange:-1,
delay: 100,
type: 'GET',
url: '/path/to/suggestions/',
beforeSend : function() {
console.info('beforeSend');
},
success: function(data) {
console.info('success');
},
error: function() {
console.info('error');
},
complete: function(data) {
console.info('complete');
}
}
});
11. 自定义没有建议时显示的消息。
$('input[name="color"]').amsifySuggestags({
noSuggestionMsg: ''
});
12. Determine whether or not to show all suggestions.
$('input[name="color"]').amsifySuggestags({
showAllSuggestions: false
});
13. Specify the message to display when there is no suggestions.
$('input[name="color"]').amsifySuggestags({
noSuggestionMsg: ''
});
14. Specify the message to display when there is no suggestions.
$('input[name="color"]').amsifySuggestags({
noSuggestionMsg: ''
});
15. Determine whether to keep the last suggestion item in the input text field.
$('input[name="color"]').amsifySuggestags({
keepLastOnHoverTag: true
});
16. Determine whether to print the values in the console log. Default: true.
$('input[name="color"]').amsifySuggestags({
printValues: true
});
17. Determine whether to print the values in the console log. Default: true.
$('input[name="color"]').amsifySuggestags({
printValues: true
});
18. Determine whether to check similar tags. Default: true.
$('input[name="color"]').amsifySuggestags({
checkSimilar: true
});
19. Customize the delimiter. Default: [].
$('input[name="color"]').amsifySuggestags({
delimiters: []
});
20. The plugin hides proceeding tags when focus is out of tags section and shows the + number instead. You can set the number to hide the tags after the given number when focus is out. Default: 0.
$('input[name="color"]').amsifySuggestags({
showPlusAfter: 0
});
21. You can also use the suggestMatch function to match the user entered text with suggestion item to show in suggestions list for custom matching.
$('input[name="color"]').amsifySuggestags({
suggestions: ['India', 'Pakistan', 'Nepal', 'UAE', 'Iran', 'Bangladesh'],
suggestMatch : function(suggestionItem, value) {
return ~suggestionItem.toString().toLowerCase().indexOf(value.toString().toLowerCase());
}
});
22. API methods.
// add a new tag
amsifySuggestags.addTag('Purple');
// remove a tag
amsifySuggestags.removeTag('Red');
// up<a href="https://www.jqueryscript.net/time-clock/">date</a> options
amsifySuggestags._settings({
// options here
})
// refresh
amsifySuggestags.refresh();
// destroy
amsifySuggestags.destroy();
Changelog:
2021-08-31
-
Setting styling from suggestion item object and added dataType to ajax
v1.26.0 (2021-04-04)
-
Fix removing item twice
v1.25.0 (2021-02-06)
-
Fix removing item twice
v1.24.0 (2020-12-27)
-
Removed get_items method
v1.23.0 (2020-11-22)
-
Fixed flash item issue
v1.22.0 (2020-11-16)
-
If animation is disabled and tags are populated, sometimes the tag stays red due to collisions in the flash callback. If tags are being added via with amsify hidden, there is no sense in flashing a hidden tag.
v1.21.0 (2020-11-01)
-
Updated
v1.20.0 (2020-10-17)
-
Added suggestMatch option to settings
v1.19.0 (2020-10-14)
-
Making delay work for whitelist also
v1.18.0 (2020-10-11)
-
Added showPlusAfter setting
v1.17.0 (2020-10-10)
-
Added delay option to for ajax suggestion
v1.16.0 (2020-05-27)
-
Added custom delimiter option
-
handling required attribute
v1.16.0 (2020-05-27)
-
Added custom delimiter option
v1.15.0 (2020-04-04)
-
Allows you to sort element while showing suggestions
v1.14.0 (2020-01-09)
-
Using e.key if exist instead of keycode
-
Added more options
v1.10.0 (2020-01-09)
-
Fixed merging objects for unique elements
2019-11-16
-
Fixed object suggestion int issue
v1.8.0 (2019-11-03)
-
Can set suggestions as list of objects and fixed suggestions not hiding
2019-11-01
-
Added showAllSuggestions option
2019-10-03
-
Changed POST to GET for ajax suggestions
2019-09-01
-
Added no suggestion message option
2019-07-20
-
Fixed suggestions merge
2019-07-13
-
Modifed structure for npm
2019-07-07
-
Fixed global variable issue
2019-06-23
-
Added select on hover setting
2019-05-12
-
Added auto suggestion select
2019-04-14
-
added suggestions through ajax option
2019-03-31
-
Added tagLimit Option
2018-10-28
-
fixed afterRemove callback issue








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。