详细信息
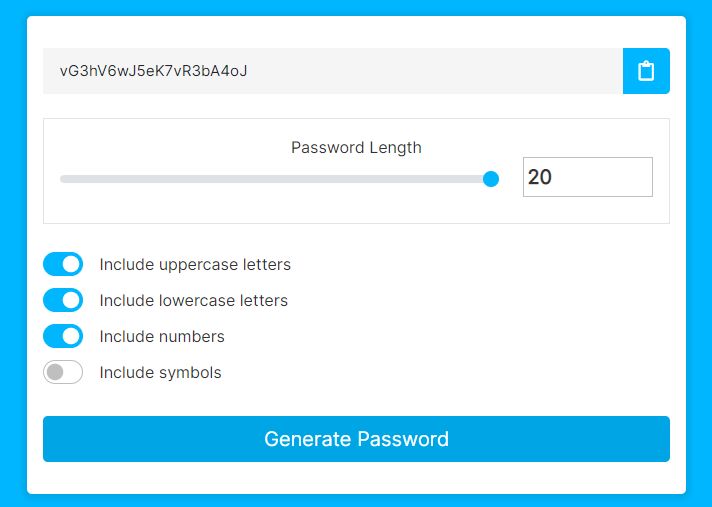
只是另一个 jQuery 驱动的密码生成器,用于生成带有数字和/或字母和/或符号(特殊字符)的随机强密码。
如何使用它:
1.在文档中加载最新的jQuery(必需)、Bootstrap 5框架(可选)和Font Awesome标志性字体(可选)。
<!-- Bootstrap -->
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
<!-- Fotn Awesome -->
<link rel="stylesheet" href="/path/to/font-awesome/all.min.css" />
<!-- Required -->
<script src="/path/to/cdn/jquery.slim.min.js"></script>2. 创建一个输入字段来保存生成的密码字符串。
<input type="text" id="result" readonly />3. 创建一个按钮将密码复制到剪贴板。
<button id="clipboard">Copy</button>4. 创建允许您指定字符长度的范围滑块组件。
<input type="range" id="length" min="1" max="20" step="1" />
<span id="rangeText"></span>5. 创建一组复选框,允许您确定密码中应包含哪些类型的字符。
<input type="checkbox" id="uppercase" checked />
<label for="uppercase">Include uppercase letters</label>
<input type="checkbox" id="lowercase" />
<label for="lowercase">Include lowercase letters</label>
<input type="checkbox" id="numbers" />
<label for="numbers">Include numbers</label>
<input type="checkbox" id="symbols" />
<label for="symbolse">Include symbols</label>6. 创建一组复选框,允许您确定密码中应包含哪些类型的字符。
<input type="checkbox" id="uppercase" checked />
<label for="uppercase">Include uppercase letters</label>
<input type="checkbox" id="lowercase" />
<label for="lowercase">Include lowercase letters</label>
<input type="checkbox" id="numbers" />
<label for="numbers">Include numbers</label>
<input type="checkbox" id="symbols" />
<label for="symbolse">Include symbols</label>







发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。