详细信息
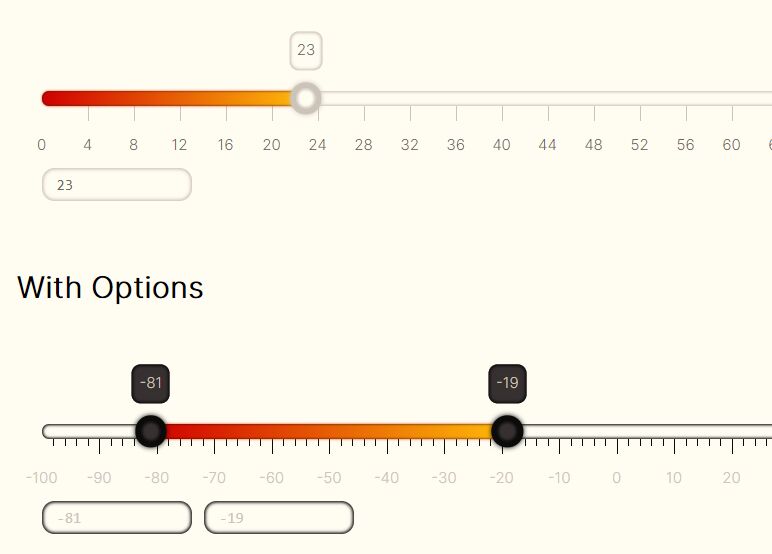
AlRange Slider是一个 jQuery 插件,可让您在网页上生成非常漂亮、高度可定制、用户友好的滑块控件。
主要特点:
水平和垂直布局。
黑暗和光明主题。
完全响应式设计。
自定义标记、刻度、步骤、工具提示等。
用 TypeScript 和 SCSS 编写。
如何使用它:
1. 将 jQuery 库和 AlRangeSlider 插件的文件添加到页面。
<link rel="stylesheet" href="css/al-range-slider.css" />
<script src="/path/to/cdn/jquery.min.js"></script>
<script src="js/al-range-slider.js"></script>2. 创建一个容器来容纳范围滑块。
<div class="example"></div>3. 初始化插件以生成默认范围滑块。
$(function(){
$('.example').alRangeSlider();
});4. 自定义最小/最大值和步长。
// from a range object
$('.example').alRangeSlider({
range: {
min: 0,
max: 100,
step: 1
},
});
// from a values array, takes priority over 'range' and 'pointsMap'
$('.example').alRangeSlider({
valuesArray?: number[] | string[];
});
// a points <a href="https://www.jqueryscript.net/tags.php?/map/">map</a>, takes priority over 'range'
$('.example').alRangeSlider({
pointsMap?: Record<number, TPointValue>;
});5. 设置范围滑块的方向。默认值:“水平”。
$('.example').alRangeSlider({
orientation: "vertical",
});6. 开启黑暗模式。默认值:“光”。
$('.example').alRangeSlider({
theme: "dark",
});7.自定义标记、刻度、步骤、工具提示等。
$('.example').alRangeSlider({
<a href="https://www.jqueryscript.net/tags.php?/grid/">grid</a>: {
minTicksStep: 1,
marksStep: 1
},
show<a href="https://www.jqueryscript.net/tooltip/">Tooltip</a>s: true,
collideTooltips: true,
tooltipsSeparator: " → "
});8. 更多配置选项。
$('.example').alRangeSlider({
// initial value
initialSelectedValues: {
to: 0
},
// the argument of .toFixed(), used for rounding fractional values
valuesPrecision: 4,
// toggles knobs collision and prevents them from passing through each other
collideKnobs: true,
// enables smooth transitions
allowSmoothTransition: true,
// shows input fields
showInputs: true,
});9. 回调函数。
$('.example').alRangeSlider({
onInit: (IState) => void,
onStart: (IState) => void,
onFinish: (IState) => void,
onChange: (IState) => void,
onUp<a href="https://www.jqueryscript.net/time-clock/">date</a>: (IState) => void,
});
interface IState {
// an object where the keys are IDs and the values are [position, value] tuples
selectedPoints?: Record<string, TPoint>;
// an object where the keys are IDs and the values are position limits
selectedPointsLimits?: Record<string, { min: number; max: number }>;
// an object where the keys are IDs and the values are selected values
selectedValues?: Record<string, TPointValue>;
// an object where the keys are IDs and the values are prettified selected values
selectedPrettyValues?: Record<string, string>;
// a tuple, last selected position
currentPosition?: [id: string, position: number];
// a tuple, last selected limits
currentPositionLimits?: [id: string, limits: { min: number; max: number }];
// a tuple, last active status
currentActiveStatus?: [id: string, active: boolean];
// a tuple, last selected value
currentValue?: [id: string, value: string];
}9. API 方法。
const instance = $('.example').alRangeSlider();
// enable/disable the range slider
instance.alRangeSlider('disable', false);
instance.alRangeSlider('disable');
// restart the range slider
sliderInstance.alRangeSlider('restart', {
// options here
});
// update the range slider
sliderInstance.alRangeSlider('update', {
values: { from: -10, to: 10 },
});







发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。