Form Builder 是一个 jQuery 插件,可将 atextarea变成在线表单构建器,让您的用户通过拖放快速构建自己的 Web 表单。
还提供了一个 formRender 组件,它允许您从您指定的表单模板渲染表单。
目录:
安装
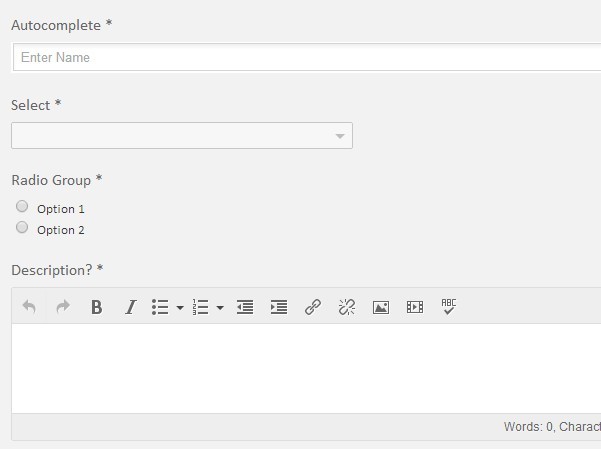
表单生成器
表单渲染
安装:
# Yarn
yarn add formBuilder
# NPM
$ npm install formBuilder
# Bower
$ bower install formBuilder如何使用它:
1. 在您的项目中加载 jQuery 库和 jQuery 表单构建器的样式表和 JavaScript。
<!-- jQuery -->
<script src="/path/to/cdn/jquery.min.js"></script>
<!-- Core -->
<script src="/path/to/dist/form-builder.min.js"></script>
<!-- Render form templates created with formBuilder -->
<script src="/path/to/dist/form-render.min.js"></script>2. 加载必要的jQuery UI以创建可拖放的表单组件。
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script>3.textarea为表单生成器创建标准 Html 。
<textarea name="formBuilder" id="formBuilder"></textarea>4. 调用插件textarea来创建一个基本的表单构建器。
$('textarea').formBuilder();5. 创建您自己的表单构建器的可用选项。
$('textarea').formBuilder({
// additional form action buttons- save, data, clear
actionButtons: [],
// enables/disables stage sorting
allowStageSort: true,
// append/prepend non-editable content to the form.
append: false,
prepend: false,
// control order
controlOrder: [
'autocomplete',
'button',
'checkbox-group',
'checkbox',
'<a href="https://www.jqueryscript.net/time-clock/">date</a>',
'file',
'header',
'hidden',
'number',
'paragraph',
'radio-group',
'select',
'text',
'textarea',
],
// or left
controlPosition: 'right',
// or 'xml'
dataType: 'json',
// default fields
defaultFields: [],
// save, data, clear
disabledActionButtons: [],
// disabled attributes
disabledAttrs: [],
// disabled buttons
disabledFieldButtons: {},
// disabled subtypes
disabledSubtypes: {},
// disabled fields
disableFields: [],
// disables html in field labels
disableHTMLLabels: false,
// removes the injected style
disableInjectedStyle: false,
// opens the edit panel on added field
editOnAdd: false,
// adds custom control configs
fields: [],
// warns user if before the remove a field from the stage
fieldRemoveWarn: false,
// DOM node or selector
fieldEditContainer: null,
// add groups of fields at a time
inputSets: [],
// custom notifications
notify: {
error: console.error,
success: console.log,
warning: console.warn,
},
// prevent clearAll from remove default fields
persistDefaultFields: false,
// callbakcs
onAddField: (fieldData, fieldId) => fieldData,
onAddOption: () => null,
onClearAll: () => null,
onCloseFieldEdit: () => null,
onOpenFieldEdit: () => null,
onSave: (evt, formData) => null,
// replaces an existing field by id.
replaceFields: [],
// user roles
roles: {
1: 'Administrator',
},
// smoothly scrolls to a field when its added to the stage
scrollToFieldOnAdd: true,
// shows action buttons
showActionButtons: true,
// sortable controls
sortableControls: false,
// sticky controls
stickyControls: {
enable: true,
offset: {
top: 5,
bottom: 'auto',
right: 'auto',
},
},
// defines new types to be used with field base types such as button and input
subtypes: {},
// defines a custom output for new or existing fields.
templates: {},
// defines custom attributes for field types
typeUserAttrs: {},
// disabled attributes for specific field types
typeUserDisabledAttrs: {},
// adds functionality to existing and custom attributes using onclone and onadd events. Events return JavaScript DOM elements.
typeUserEvents: {},
});6. 表单生成器的 API 方法。
// add a new field
var field = {
type: 'text',
class: 'form-control',
label: 'label'
};
formBuilder.actions.addField(field, index);
// clear fields
formBuilder.actions.clearFields();
// close all field editing panels
formBuilder.actions.closeAllFieldEdit();
// remove a specific field by id or leave blank to remove the last field.
formBuilder.actions.removeField(id);
// save the data
formBuilder.actions.save();
// get data as JS
formBuilder.actions.getData();
// get data as XML
formBuilder.actions.getData('xml');
// get data as formatted JSON
formBuilder.actions.getData('json', true);
// set additional data
var formData = '[{"type":"text","label":"Full Name","subtype":"text","className":"form-control","name":"text-1476748004559"},{"type":"select","label":"Occupation","className":"form-control","name":"select-1476748006618","values":[{"label":"Street Sweeper","value":"option-1","selected":true},{"label":"Moth Man","value":"option-2"},{"label":"Chemist","value":"option-3"}]},{"type":"textarea","label":"Short Bio","rows":"5","className":"form-control","name":"textarea-1476748007461"}]';
formBuilder.actions.setData(formData);
// change the editor language without reloading
formBuilder.actions.setLang(lang);
// show data
formBuilder.actions.showData();
// toggle all panels
formBuilder.actions.toggleAllFieldEdit();
// toggle the edit mode for fields
formBuilder.actions.toggleFieldEdit(currentFieldId);7. 使用formRender方法从表单模板呈现表单。
<div class="fb-render">
<textarea id="fb-template"><form-template> <fields> <field name="select-1454177070204" label="Select" style="multiple" description="" required="false" className="form-control" type="select" > <option value="option-1">Option 1</option> <option value="option-2">Option 2</option> </field> <field name="rich-text-1454177067296" label="Text Area" description="" className="form-control" required="false" type="textarea" /> </fields> </form-template></textarea>
</div>var fbTemplate = document.getElementById('fb-template');
$('.fb-render').formRender({
dataType: 'xml',
formData: fbTemplate.value
});// or
$('.fb-render').formRender({
dataType: 'xml',
formData: '<form-template><fields><field name="text-input-1454163102327" class="form-control" label="Text Field" description="" required="false" type="text" /><field name="date-input-1454163105133" class="form-control" label="Date Field" description="" required="false" type="date" /><field name="checkbox-group-1454163056695" label="Checkbox Group" style="multiple" description="" required="false" type="checkbox-group"><option value="option-1">Option 1</option><option value="option-2">Option 2</option></field></fields></form-template>' };
});8.formRender方法的可用选项。
$('.fb-render').formRender({
// container for our rendered form
container: false,
// form template
formData: false,
// 'xml' | 'json'
dataType: 'json',
// custom labels
label: {
formRendered: 'Form Rendered',
noFormData: 'No form data.',
other: 'Other',
selectColor: 'Select Color'
},
// setting render to false prevents formRender from making any changes to the DOM
render: true,
// feedbacks
notify: {
error: function(message) {
return console.error(message);
},
success: function(message) {
return console.log(message);
},
warning: function(message) {
return console.warn(message);
}
}
});9. 方法的可用方法formRender。
const formRenderInstance = $('#render-container').formRender(formRenderOptions);
// clear all data
formRenderInstance('clear');
// capture user data
formRenderInstance.userData
// grab the rendered form's HTML
$('#render-container').formRender('html');
// render form data
const wrap = $('.render-wrap');
const formRender = wrap.formRender();
wrap.formRender('render', formData);
// set data
const wrap = $('.render-wrap');
const formRender = wrap.formRender();
wrap.formRender('setData', formData);变更日志:
v3.7.2 (2021-07-14)
bugfix
v3.7.2 (2021-06-08)
fixed: save not returning js formData
v3.7.1 (2021-06-05)
setData working intermittently
v3.7.0 (2021-05-29)
persistDefaultFields option
v3.6.2 (2020-12-08)
Bugfix: radio group option remove button visible on second option
v3.6.1 (2020-08-24)
Supports custom option attributes
Bugfix
v3.5.2 (2020-08-24)
Bugfix: icon name conflict
v3.5.1 (2020-08-23)
Bug Fixes
v3.5.0 (2020-08-23)
added onAddOption event
v3.4.2 (2020-03-05)
clone id bug
v3.4.1 (2020-03-03)
Bugfix: multiple attribute added to select
v3.4.0 (2020-02-02)
Bugfix
v3.3.4 (2020-02-01)
Bugfix
v3.3.1 (2020-01-29)
Fixed: Field removed from stage but not formData
v3.3.0 (2020-01-26)
Bugfixed for demo
Fixed: typeUserAttrs, doesn't render checkbox checked property correctly
v3.2.6 (2020-01-01)
Bugfixed for Adblocker
v3.2.5 (2019-06-27)
Bug Fixes
v3.2.4 (2019-05-27)
Fixed numeric value preservation
v3.2.3 (2019-05-03)
Bugfix
v3.2.2 (2019-04-23)
Updated jQuery dependency.
v3.2.1 (2019-03-30)
Fixed btn: button style classes not correctly applied
v3.1.4 (2019-03-29)
i18n: add support for translatable typeUserAttrs
v3.1.3 (2018-12-13)
Bugfixes
v3.1.2 (2018-11-21)
Fixed xml: fields are nesting
v3.1.1 (2018-11-20)
fix(formRender): error when destrtcuring null
v3.1.0 (2018-11-15)
Add bootstrap grid/column support
v3.0.2 (2018-11-13)
Bugfixes
v3.0.1 (2018-11-08)
Bugfixes
v3.0.0 (2018-11-07)
Bugfixes
v2.10.9 (2018-11-07)
Bugfixes
v2.10.7 (2018-11-06)
Bugfixes
v2.10.3 (2018-11-06)
Bugfix fbControlsLoaded
v2.10.0 (2018-11-03)
Bugfixed
Added more options
Code improvement
v2.9.8 (2017-10-06)
hotfix(inputSets): control icon
v2.9.7 (2017-10-04)
hotfix
v2.9.6 (2017-09-04)
Removed unused style, add get-data class to data button
Improvements(options) disabledFieldButtons option
Pull primary input outside of label for "other" option
Fix Edge "Help Text"
Do not default select radio
Move bootstrap stuff inside .formbuilder selector
v2.9 (2017-08-30)
feature(option) replaceFields
v2.8 (2017-08-27)
improvement(checkbox)
add support for disabling form action buttons (copy, edit, remove)
v2.5.3 (2017-06-07)
Hotfix: paragraph label overflow
fixed autocomplete control behaviour
Fineuploader error handling & reporting
v2.5.1 (2017-05-31)
copy in control config rather than reference it so any alterations arent global. support fineuploader handler having querystring args. fix bug in applying fineuploader config to defaults
v2.5.0 (2017-05-31)
upgraded fineuploader plugin to use cdnjs by default so it no longer
v2.4.1 (2017-05-30)
Hotfix: disableFields option
v2.4.0 (2017-05-29)
New control plugin to replace the default file upload type
v2.3.5 (2017-05-28)
Hotfix: Constraint API
v2.3.4 (2017-05-26)
Hotfix: preload values to exisitng field types, fix fieldOrder
Hotfix: actionButtons are submitting forms
Hotfix: btn-undefined
Hotfix: opts.messages, sourcemaps
General cleanup, actionButtons option
Bug/extend fields
v2.2.7 (2017-05-25)
Make checkbox valid when at least one checkbox is checked
v2.2.6 (2017-05-23)
Fix Other input behavior
v2.2.3 (2017-05-23)
Return unformatted JSON by default
v2.2.2 (2017-05-17)
Hotfix: getData
v2.2.1 (2017-05-17)
Update gulp tag
Update documentation
v2.1.2 (2017-05-11)
Update npm scripts
v2.1.1 (2017-04-21)
Required checkbox fix, form-horizontal css alignment fix
v2.1.0 (2017-04-20)
Critical fixes
v2.0.0 (2017-04-19)
Custom Controls, Automatic i18n, WYSIWYG Editor, HTML Labels
v1.24.7 (2017-04-11)
Fix textarea value not saving when preview changed
v1.24.6 (2017-02-22)
Bugfix: XMLParser children in ie and date form-control class
v1.24.5 (2017-02-16)
Code cleanup, alignment issues, check select required fix
Bug fixes: bower.json, formRender children undefined
Hotfix: typeUserEvents, attribute array converted to comma separated list
v1.24.2 (2016-10-25)
Hotfix: typeUserEvents, attribute array converted to comma separated list
v1.24.1 (2016-10-19)
Bugfix: defaultFields names are overwritten
Hotfix and Feature bonanza
v1.23.1 (2016-10-17)
Feature: inputSets
Hotfix: deleteId undefined
v1.22.1 (2016-10-13)
Bugfix: updateJSON does not set correct version
Feature: Rows Attribute for TextArea
v1.21.3 (2016-10-12)
Feature: addField and removeField actions
Add Build and commit to gulp tag task
Chore: Add gulp tag task
Hotfix: addField index 0 without field
v1.20.3 (2016-10-08)
Bugfix: multi option name attribute
v1.20.2 (2016-10-02)
Bugfix: gulp font-edit
v1.20.1 (2016-09-29)
Bugfix: XML other option
v1.19.4 (2016-09-22)
Feature: tel subtype
Hotfix: Correctly escape attributes
Hotfix: typeUserAttrs duplicate attributes
Feature: Copy button
Bugfix: typeUserAttrs repeated value from formData
v1.18.0 (2016-09-17)
Feature: typeUserAttrs
v1.17.2 (2016-09-15)
Bugfix: Classes not saving in XML mode and option pre-select issues
v1.17.1 (2016-09-12)
Feature: showActionButtons option and showData action
Bugfix: clearFields action will error if no fields on stage
v1.16.0 (2016-09-04)
Feature: JSON support
v1.15.5 (2016-08-22)
Bugfix: Remove fields from disableFields option.
v1.15.5 (2016-08-20)
Feature: save action
v1.15.4 (2016-08-18)
Bugfix: formRender textarea value undefined
v1.15.3 (2016-08-15)
Bugfix: Cannot run formRender on multiple elements
v1.15.2 (2016-08-10)
Feature/Bugfix: Actions, formRender textarea value bugfix
v1.15.0 (2016-07-22)
Feature/Bugfix: Allow multiple files, bigfixes
v1.14.6 (2016-07-22)
Hotfix: set Sortable scroll to false
v1.14.4 (2016-07-19)
Feature: Fast edit options. Click to add field, sticky controls, auto edit toggle
Bugfix: Option defaults not rendering
Feature: Value attribute, improved mobile styling
Bugfix: Form not saving when fields added by click
v1.11.0 (2016-07-13)
Feature: Number input
v1.10.4 (2016-06-23)
Bugfix: IE compatibility issues
Bugfix: Radio group and checkbox group not rendered correctly in IE
Bugfix: Arrows functions don't work with arguments.
Bugfix: IE Element.remove() polyfill
Bugfix: Enter toggles XML field
Bugfix: remove CustomEvent, no IE support
Bugfix: formRender not rendering with containers
Bugfix: formRender reinit, take regular js object
Bugfix: formRender hidden field issue
Bugfix: Add defaultFields to formData
Bugfix: button classes, special character encoding, renamed functions for Selenium
Bugfix: Object.assign
Bugfix: defaultFields multiple select not applied
Feature: disableFields option, formRender jQuery fallback, formSaved Event
Bugfix: Add defaultFields to formData
Bugfix: editing class attribute is wonky
Bugfix: Add pull left and right to _bs.scss
Bugfix: Update internal field id to better handle multiple editors
Bugfix: Standardizes how field variables are processed from xml, defaultfields and new field sources
Bugfix: saved subtypes not rendering
Bugfix: Header subtypes
Bugfix: Remove polyfills causing problems in some apps
Bugfix: Block elements missing classNames
Bugfix: Firefox loses reference to textarea
Bugfix: Change validators to run on blur instead of keyup
Bugfix: field close tab callback fired twice on mobile
Bugfix: Removing an option causes error
Bugfix: Remove role limit
Bugfix: defaultFields multiple select not applied
Feature: Style and data updates, Class attribute
Feature: Header and Paragraph tags
Feature: controlOrder option.
Feature: Add "Other" option to checkbox and radio group fields
Chore: added/updated comments
v1.8.2 (2016-03-09)
Bugfix: Radio group preview
v1.8.1 (2016-03-07)
Feature: File upload element
Feature: Button element
v1.7.10 (2016-03-05)
Feature: Button element
v1.7.10 (2016-02-28)
fix issue with stringify and null values
Add options to formRender: render and notiy
Set form field data to template element to be used by other modules.
v1.7.8 (2016-02-24)
Add fontello fonts with config and Makefile for editing icons.
v1.7.7 (2016-02-24)
Bugfix: Close button doesn't close
Bugfix: max-length attribute should be maxlength
Chore: Add gulp plumber to build process to catch errors instead of fail build.
v1.7.6 (2016-02-22)
Bugfix: radio and checkbox group options without values cause formRender error.
Bugfix: Multiple selection bug for checkbox group and radio group fields.
Chore: Refactor build process, Add linter and code style settings, formRender santized attributes.
v1.7.0 (2016-02-21)
Feature: Multiple selection.
Feature: Mobile support for touch based drag and drop.
Bugfix/Feature: Added placeholder attribute for text and textarea fields.
Bugfix/Feature: Added reinitialization to formBuilder.
v1.6.9 (2016-02-20)
Feature: Added sub-types to the text input for password, color, and email html5 inputs.
v1.6.8 (2016-02-09)
Render Help text and required *
v1.6.7 (2016-02-08)
Bugfix: fields are not sortable
v1.6.6 (2016-02-07)
Bugfix: change should be triggered when hidden textarea updated
v1.6.5 (2016-01-30)
Feature: Make rendered fields targetable
v1.6.4 (2016-01-28)
Bugfix: User options should be deep copied with $.extend
v1.6.3 (2016-01-27)
Bugfix: Remove max-length attribute for hidden fields, Update preview and label for textarea
v1.6.2 (2016-01-26)
Bugfix: Option text not rendered in IE
v1.6.1 (2016-01-24)
Bugfix: required attribute should not be rendered when false.
v1.6.0 (2016-01-08)
Feature: Hidden input field type added
v1.5.4 (2015-12-21)
update gulp to autopush tags
v1.5.3 (2015-11-24)
Bugfix: multiple formBuilder on one page.
v1.5.2 (2015-11-20)
Bugfix: formRender radio-group invalid name property
v1.5.1 (2015-11-19)
Feature: checkbox inputs can now be made into toggle switch.
Add minimal Bootstrap for rendered form styling
v1.4.0 (2015-11-06)
Feature: formRender is a companion plugin to render saved formData into a usable form.
v1.3.5 (2015-10-29)
Fix XML parse and save.
v1.3.4 (2015-10-21)
Fix bug where radio-group has self-closing xml
v1.3.3 (2015-10-16)
Fix Preview/Edit toggle
2015-09-15
Refactor and add Dev Mode, bump version
Minor bug and style fixes








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。