详细信息
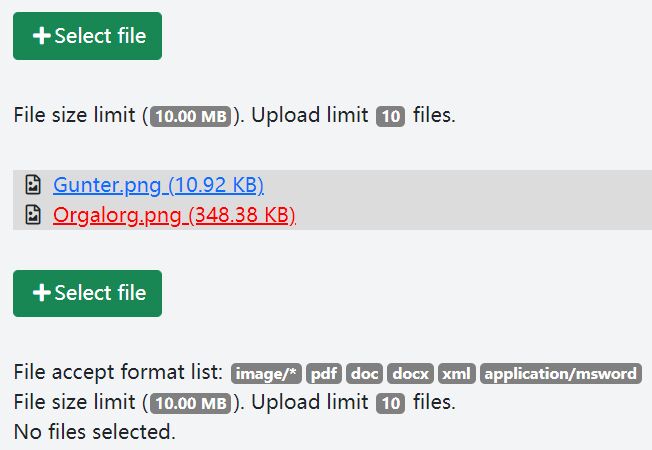
formhelper 是一个高级的、可定制的文件输入/文件选择器插件,可帮助开发人员轻松创建文件上传器。
特征:
与Bootstrap框架兼容。
允许您通过拖放来选择文件。
允许您限制文件的大小、数量和格式。
允许您一次选择多个文件。
如何使用它:
1.在文档中加载所需的jQuery库和其他资源。
<!-- Bootstrap Stylesheet (OPTIONAL) -->
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
<!-- jQuery is required -->
<script src="/path/to/cdn/jquery.min.js"></script>
<!-- Font Awesome Icons -->
<link rel="stylesheet" href="/path/to/font-awesome/all.min.css" />2. 加载 jQuery formhelper 插件的文件。
<link rel="stylesheet" href="./dist/css/jquery-formhelper.min.css" />
<script src="./dist/js/jquery-formhelper.min.js" defer></script>3. 在您的 HTML 表单上初始化插件。
<form class="uploader"></form>$(function(){
var formhelper = $('.uploader').formhelper();
});4. 向上传器添加文件选择器。
var fileInput = formhelper.addFilePicker({
// config the file input
fileInput: {
name: 'files[]',
accept: [],
multiple: false,
},
canRemove: true,
canModify: true,
canDragDrop: false,
dragDropArea: false, // drop area
container: false,
maxBytes: 10 * 1024 * 1024,
maxFiles: 10,
// callbacks
onChange: undefined,
onCreate: undefined,
onRemove: undefined,
onDrop: undefined,
onDragEnter: undefined,
onDragOver: undefined,
onDragLeave: undefined,
offDragDrop: undefined,
});5. 通过 JavaScript 将文件添加到上传器。
fileInput.addFileBox({
inputs: [
{name: 'hideValue', value: 'demo'}
],
files: [
{
name: '1.png',
size: 11179,
link: '1.png',
},
{
name: '2.png',
size: 356745,
link: '2.png',
},
],
});6. 方法的所有可能选项formhelper。
var formhelper = $('.uploader').formhelper({
maxBytes: 20 * 1024 * 1024,
maxFiles: 20,
filePicker: {
canRemove: true,
canModify: true,
canDragDrop: false,
showFileSize: true,
dragDropArea: false,
container: false,
maxBytes: 10 * 1024 * 1024,
maxFiles: 10,
onChange: undefined,
onCreate: undefined,
onRemove: undefined,
onDrop: undefined,
onDragEnter: undefined,
onDragOver: undefined,
onDragLeave: undefined,
offDragDrop: undefined,
fileInput: {
name: 'files[]',
accept: [],
multiple: false,
},
},
language: {
selectFile: 'Select file',
selectingFile: 'Selecting files...',
unselectFile: 'No files selected.',
limitMsg: 'File size limit ({0}). Upload limit {1} files.',
acceptMsg: 'File accept format list: {0}',
fileSizeOverload: 'File size overload! limit size: {1}',
fileCountOverload: 'File count overload! limit count: {1}',
},
templates: {
filePicker: false,
fileBox: false,
},
onFail: function (e) {
alert(`[${e.code}] ${e.msg}`);
},
});7. 获取文件选择器的信息。
var total = formhelper.getFilePickerInfo();
total.count
total.sizeHum
// get the number of files from the fileInput instance
fileInput.getCount();
// get the size of files from the fileInput instance
fileInput.getSize(true)变更日志:
v1.8.2 (2021-06-11)
修补程序
v1.8.1 (2021-06-09)
添加了显示文件大小配置
v1.8.0 (2021-05-18)
删除文件输入使用文件 blob
2021-04-25
向 FilePicker API 添加触发器








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。