详细信息
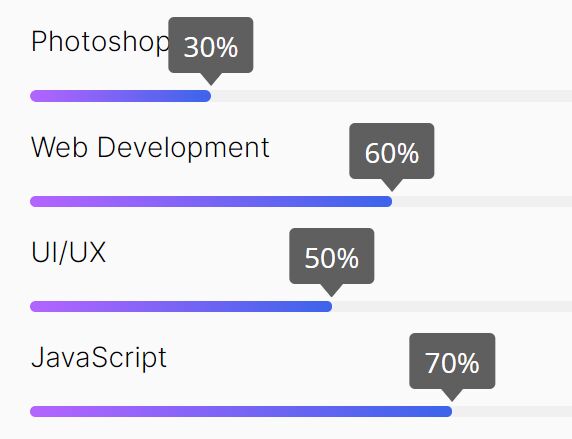
一个超小而且非常漂亮的进度条 jQuery 插件,它将百分比值显示为带有计数器的动画线性条。
也可以看看:
10 个最佳圆形/径向进度条 JavaScript 插件
如何使用它:
1. 将样式表animated-counter-prograssbar.css和 JavaScriptanimated-counter-prograssbar.js导入 HTML 文档。
<link rel="stylesheet" href="animated-counter-prograssbar.css" />
<script src="/path/to/cdn/jquery.min.js"></script>
<script src="animated-counter-prograssbar.js"></script>2. 将progress-bar属性添加到进度条容器并使用该data-percentage属性定义百分比值:
<div class="progressbar-item">
<h4 class="progress-title">Photoshop</h4>
<div progress-bar data-percentage="80%">
<div class="progress-number">
<div class="progress-number-mark">
<span class="percent"></span>
<span class="down-arrow"></span>
</div>
</div>
<div class="progress-bg">
<div class="progress-fill"></div>
</div>
</div>
</div>
<div class="progressbar-item">
<h4 class="progress-title">Web Development</h4>
<div progress-bar data-percentage="60%">
<div class="progress-number">
<div class="progress-number-mark">
<span class="percent"></span>
<span class="down-arrow"></span>
</div>
</div>
<div class="progress-bg">
<div class="progress-fill"></div>
</div>
</div>
</div>
<div class="progressbar-item">
<h4 class="progress-title">UI/UX</h4>
<div progress-bar data-percentage="50%">
<div class="progress-number">
<div class="progress-number-mark">
<span class="percent"></span>
<span class="down-arrow"></span>
</div>
</div>
<div class="progress-bg">
<div class="progress-fill"></div>
</div>
</div>
</div>3. 覆盖默认 CSS 以创建您自己的进度条样式。
.progressbar-item {
margin-bottom: 15px;
}
.progress-bar {
margin: 0 0 10px;
overflow: visible;
background: transparent;
}
.progress-number {
padding-bottom: 7px;
position: relative;
margin: 5px 0;
font-family: Montserrat, sans-serif;
font-size: 15px;
line-height: 15px;
font-weight: 400;
color: #2e2e2e;
}
.progress-title {
z-index: 100;
font-size: 15px;
font-weight: 400;
margin: 0;
}
.progress-number-mark {
font-family: var(--progress-font, "Open Sans", sans-serif);
font-weight: var(--fw-500);
font-size: var(--fs-16);
line-height: 1;
padding: 8px 8px 7px;
border-radius: 3px;
color: var(--progress-number-color, #fff);
margin-bottom: 4px;
border-radius: 3px;
background: var(--progress-number-bg, #5f5f5f);
position: absolute;
bottom: 0;
transform: translateX(-50%);
}
.down-arrow {
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 7px solid var(--progress-number-bg, #5f5f5f);
position: absolute;
left: 50%;
top: 100%;
transform: translateX(-50%);
}
.progress-bg {
height: 6px;
background: var(--progressbar-bg, #f0f0f0);
overflow: hidden;
border-radius: 6px;
}
.progress-fill {
height: 6px;
background: var(--progressbar-fill, linear-gradient(to right, #B464FF 0%, #3C64EB 100%));
width: 0%;
border-radius: 6px;
}







发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。