详细信息
Just Wait 是一个小型 jQuery 插件,它wait()为 AJAX 请求添加回调。
该插件使您能够在从 AJAX 调用开始经过指定的时间后触发函数。
该插件的一个典型用途是在 AJAX 调用正在进行时创建一个加载指示器。
这个怎么运作:
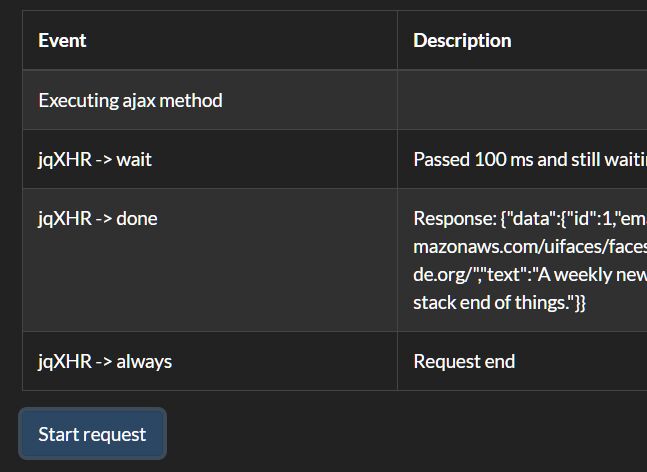
AJAX 请求开始。
开始计数到指定的时间量(默认为 100 毫秒)。
判断 AJAX 请求是否结束。
如果是,停止计数。
如果否,则确定自 AJAX 请求开始以来是否已经过了指定的时间段。
如果是,则调用
wait()回调。
如何使用它:
1. 下载并解压插件,然后插入just-wait.min.jsjQuery。
<script src="/path/to/cdn/jquery.min.js"></script>
<script src="/path/to/dist/just-wait.min.js"></script>2. 将wait()回调添加到您的 AJAX 请求中。
$.get('url')
.wait(() => {
// do something after 100ms (default)
})
.done((data) => {
// do something after the data is fetched
})
.fail(() => {
// do something when the data fails to load
})
.always(() => {
// do something after The AJAX request ends.
});3. 以毫秒为单位覆盖默认的 JustWait 时间。
JustWait.options.waitFor = 300;
// or
$.get({
url: '/path/to/data',
waitFor: 300
})
$.ajax({
url: '/path/to/data',
waitFor: 300
})
$.post({
url: '/path/to/data',
data: { id: 3 },
waitFor: 300
})







发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。