详细信息
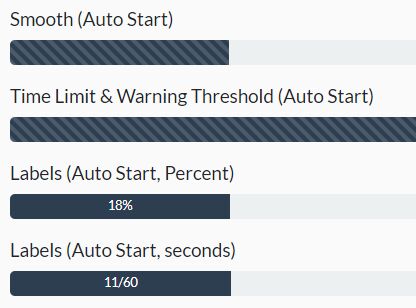
progressBarTimer 是一个 jQuery 插件,可让您创建流畅的、可自定义的倒数计时器或使用 Bootstrap 4 的进度条组件。
该插件根据剩余时间动态更改倒数计时器的样式。还提供了一个回调函数,当倒计时完成时会触发该回调函数。
如何使用它:
1.插件需要最新的jQuery库和Bootstrap 4框架。
<!-- Stylesheet -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<!-- JavaScript -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>2. 在您指定的容器元素中生成默认倒数计时器(60 秒)。
<div id="example"></div>var myCountdown = $('#example').progressBarTimer({
autostart: true // default false
});3. 如果您想手动启动倒计时。
var myCountdown = $('#example').progressBarTimer();myCountdown.start();4. 以秒为单位设置目标时间开始倒计时。
var myCountdown = $('#example').progressBarTimer({
autostart: true,
timeLimit: 120 // default: 60
});5.自定义倒数计时器的外观。
var myCountdown = $('#example').progressBarTimer({
// warning threshold in seconds
warningThreshold: 5,
// base style
baseStyle: '',
// warning style
warningStyle: 'bg-danger',
// complete style
completeStyle: 'bg-success',
// should the timer be smooth or stepping
smooth: false,
// striped progress bar
striped: false,
// animated stripes
animated: false,
// height of progress bar
// 0 = default height
height: 0
});6. 如果要在倒数计时器内显示百分比值或剩余时间。
var myCountdown = $('#example').progressBarTimer({
label : {
show: true,
type: 'percent' // or 'seconds' => 23/60
}
});7. 倒计时结束时执行函数。
var myCountdown = $('#example').progressBarTimer({
onFinish: function() {}
});8. API 方法。
// start the countdown timer
myCountdown.start();
// stop the countdown timer
myCountdown.stop();
// extend the current timer
myCountdown.extendTimer(secs);
// add seconds to the countdown timer
myCountdown.addSeconds(secs);变更日志:
2019-03-04
固定警告阈值不起作用;
允许刷新进度条;








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。