详细信息
Ladda 是一个 JavaScript 加载库,用于创建带有内置加载指示器(微调器和加载栏)的按钮。需要最新的spin.js库。
Ladda 将加载指示器合并到调用它们的操作中。
主要用于表单,它在提交时为用户提供即时反馈,而不是让他们在浏览器执行其操作时感到疑惑。
还支持最新的Bootstrap框架。
如何使用它:
1. 安装并导入 spin & ladda 模块。
# NPM
$ npm install spin.js ladda --saveimport * as Ladda from 'ladda';2.在你的网页的head部分加载所需的ladda.min.css
<!-- Full -->
<link rel="stylesheet" href="dist/ladda.min.css">
<!-- Without visual styles -->
<link rel="stylesheet" href="dist/ladda-themeless.min.css">3. 创建一个带有微调器和加载栏的按钮。使用 html5data-*属性自定义按钮的加载样式和颜色
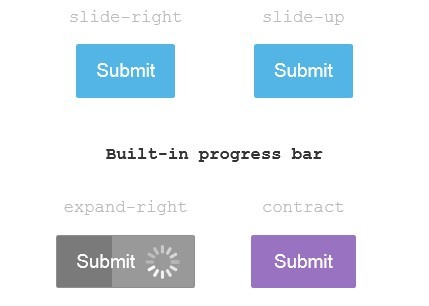
数据颜色:绿色、红色、蓝色、紫色或薄荷色
数据样式:向左扩展、向右扩展、向上扩展、向下扩展、收缩、收缩覆盖、放大、缩小、向左滑动、向右滑动、向上滑动或向下滑动
数据大小: xs、s、l 或 xl
数据微调大小:微调大小
数据微调颜色:微调颜色
data-spinner-lines:行数
<button class="ladda-button"
data-color="purple"
data-style="expand-right">
<span class="ladda-label">Submit</span>
</button>4. 在这个按钮元素上初始化插件。
var instance = Ladda.create(document.querySelector('.laddaButton'));5. 您可以使用 JavaScript API 显式控制加载,如下所述:
// Start loading
instance.start();
// Will display a progress bar for 60% of the button width
instance.setProgress( 0.6 );
// Stop loading
instance.stop();
// Toggle between loading/not loading states
instance.toggle();
// Check the current state
instance.isLoading();
// Delete the button's ladda instance
instance.remove();
// Stop all
instance.stopAll();
// trigger the loading animation on click
Ladda.bind('button[type=submit]');
//automatically stops after 3 seconds
Ladda.bind('button[type=submit]', {timeout: 3000});更改日志:
2019-08-09
截至日期








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。