详细信息
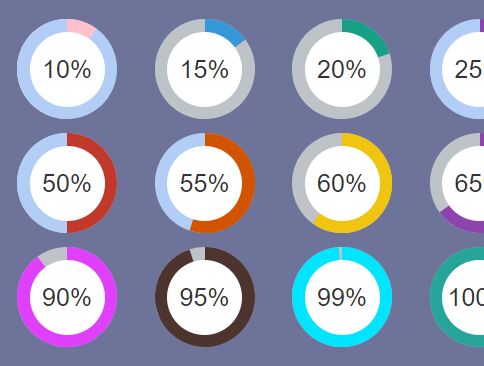
Circlos 是一个轻量级的 jQuery 圆形进度条/加载指示器插件,它绘制一个部分填充的圆圈来可视化百分比数据。
该插件使用 CSS3 路径剪辑和 2D 变换(旋转)将圆从 0% 平滑地填充到指定的百分比值。
如何使用它:
1. 为圆形进度条/加载指示器创建一个 div 元素,并使用以下data属性指定百分比值、动画持续时间、进度条/背景颜色:
<div class="example"
data-percent="10"
data-duration="1000"
data-color="#bdc3c7,#3498db">
</div>2.圆形进度条/加载指示器的CSS
.cdev {
position: relative;
height: 100px;
width: 100px;
margin:0 auto;
}
.cdev div {
position: absolute;
height: 100px;
width: 100px;
border-radius: 50%;
}
.cdev div span {
position: absolute;
font-family: Arial;
font-size: 25px;
line-height: 75px;
height: 75px;
width: 75px;
left: 12.5px;
top: 12.5px;
text-align: center;
border-radius: 50%;
background-color: white;
}
.cdev .background { background-color: #b3cef6; }
.cdev .rotate {
clip: rect(0 50px 100px 0);
background-color: #4b86db;
}
.cdev .left {
clip: rect(0 50px 100px 0);
opacity: 1;
background-color: #b3cef6;
}
.cdev .right {
clip: rect(0 50px 100px 0);
transform: rotate(180deg);
opacity: 0;
background-color: #4b86db;
}3.circlos.js在网页底部同时包含 jQuery JavaScript 库和 JavaScript 。
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="circlos.js"></script>4. 激活圆形进度条/加载指示器。
$(document).ready(function(){
$(".example").circlos();
});5. 您还可以通过覆盖默认选项来配置插件,如下所示:
$(document).ready(function(){
$(".example").circlos({
backgroundColor: '#b3cef6',
progressColor: '#4b86db',
percent: 75,
duration: 2000
});
});







发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。