详细信息
spin.js 是一个高度可配置的 js 加载 Spinner 库,适用于所有主要浏览器,没有图像、没有外部 CSS 和依赖项(支持 jQuery,但不是必需的)。
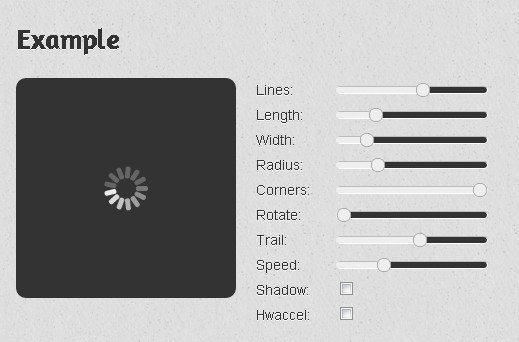
您可以自定义线、宽、高、半径、角、旋转、速度等选项。
用打字稿编写,目前作为一个普通的 JavaScript 插件工作。
你可能还喜欢:
最佳加载微调器和指标
基本用法:
1. 为加载微调器创建一个容器。
<div id="example" class="demo"></div>2. 在网页的标题中包含必要的样式表。
<link href="https://cdn.jsdelivr.net/npm/spin.js@latest/spin.css" rel="stylesheet">3. 导入 spin.js 或在您的网页上包含主要的 JavaScript 文件 spin.js
<script src="https://cdn.jsdelivr.net/npm/spin.js@latest/spin.min.js"></script># NPM
$ npm install spin.js --save
import {Spinner} from 'spin.js';4. 初始化 spin.js 以激活加载微调器。
var target = document.getElementById('example');
var spinner = new Spinner().spin(target);5. 可能的插件选项来定制你的加载效果。
new Spinner({
// The number of lines
lines: 12,
// The length of each line
length: 7,
// The width of each line
width: 5,
// The radius of the inner circle
radius: 10,
// Scales size
scale: 1,
// Corner roundness (0..1)
corners: 1,
// CSS color or array of colors
color: '000',
// CSS color or array of colors
fadeColor: 'transparent',
// <a href="https://www.jqueryscript.net/animation/">Animation</a> speed
speed: 1,
// Rotation offset
rotate: 0,
// The CSS animation name for the lines
animation: 'spinner-line-fade-quick',
// 1: clockwise, -1: counterclockwise
direction: 1,
// z-index
zIndex: 2e9,
// The CSS class
className: 'spinner',
// Top position relative to parent
top: '50%',
// Left position relative to parent
left: '50%',
// Box-shadow
shadow: '0 0 1px transparent',
// Element positioning
position: 'absolute'
})6.手动停止加载动画..
new Spinner().stop();更多例子:
基本示例
使用 Modernizr 示例
设置示例
定位示例
变更日志:
v4.0.0 (2018-07-11)
截至日期d到最新版本








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。