详细信息
magicButtons 是一个简单的 jQuery 插件,用于在网页上创建多状态 UI 按钮,允许您在单击时更改按钮状态。
这个插件的主要目标是在按钮内创建一个内联加载指示器,用于 AJAX 内容加载或表单提交。
更多功能:
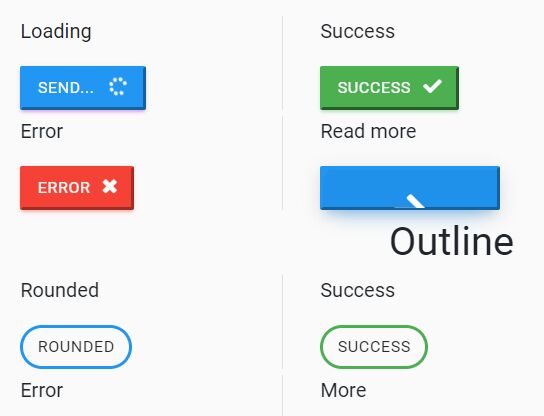
3 种按钮样式:空、材料设计、轮廓。
自定义状态文本和图标。
圆形按钮边框。
波纹点击动画。
3 种尺寸:小号、中号和大号。
也可以看看:
用于 Bootstrap 3 的带有内置加载指示器的按钮
内置加载指示器按钮
带有内置加载指示器的表单提交按钮 - Ladda
轻量级 jQuery 加载按钮插件
使用 jQuery 和 Materialize 实现多状态按钮
如何使用它:
1. 在 html 中加载必要的 jQuery JavaScript 库和 jQuery magicButtons 插件文件。
<link rel="stylesheet" href="assets/css/main.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="assets/js/magicBtn.js"></script>2. 默认情况下,插件使用 Font Awesome 5 作为状态图标。
<link rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.0.13/css/all.css"
integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp"
crossorigin="anonymous">3. 调用函数生成按钮并指定要使用的按钮样式。
<div id="examples">
<button id="btn1" class="magicBtn">Button 1</button>
<button id="btn2" class="magicBtn">Button 2</button>
<button id="btn3" class="magicBtn">Button 3</button>
...
</div>$.magicBtn('#examples',{
// or 'outline'
buttonType: 'material' // default: ''
});4. 将带有自定义加载文本和指示器图标的加载状态应用于单击按钮时。
var clickBtn1 = 'true';
$('#btn1').click(function (e) {
if(clickBtn1 == 'true') {
$(this).startLoading({
loadindText: 'Loading...',
loadingIcon: true,
});
clickBtn1 = 'false';
} else {
click = 'true';
}
});5. 将按钮设置为初始状态。
$('#btn1').removeLoading({
//Initial text
text: 'Your Text Here'
});6. 将禁用状态应用于按钮。
$('#btn1').disabled();








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。