vxe-table 在 Tab 页切换显示隐藏中导致样式错乱的解决方法
7633 人已围观
vxe-table 在 Tab 页切换显示隐藏中导致样式错乱的解决方法
问题原因:
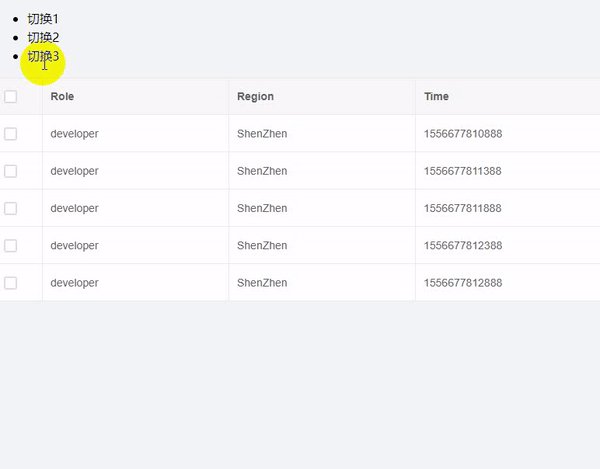
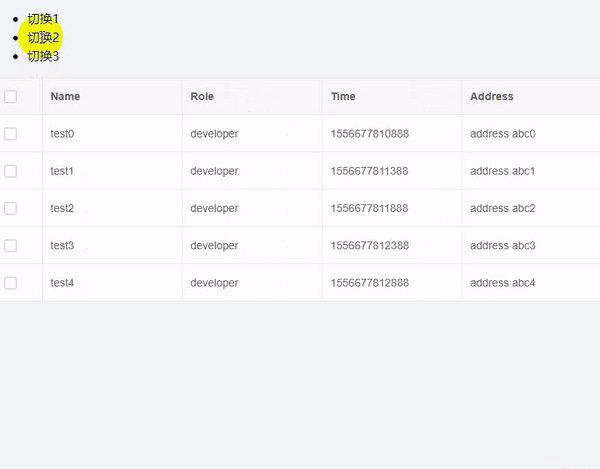
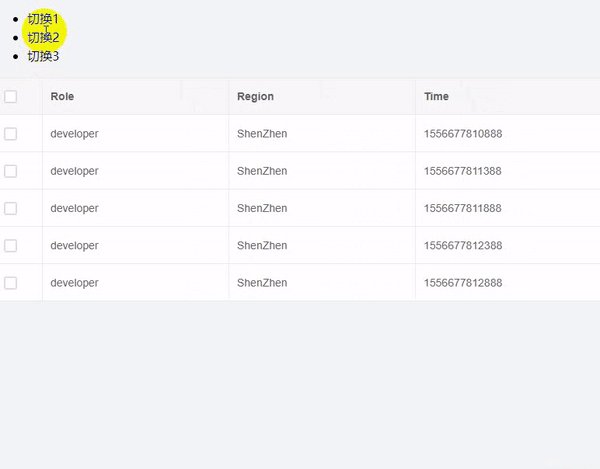
由于在隐藏的 div 中去初始化表格无法计算宽度的,所以会导致表格切换后样式错乱 ,dom 渲染中只有可视元素才存在宽度,如果元素处于隐藏状态是无法计算的;所以应该确保表格渲染时父元素处于可视状态
<div> <ul> <li @click="showTab = 1">切换1</li> <li @click="showTab = 2">切换2</li> <li @click="showTab = 3">切换3</li> </ul> <div v-show="showTab === 1"> <vxe-table border :data="tableData"> <vxe-table-column type="checkbox" width="60"></vxe-table-column> <vxe-table-column field="name" title="Name"></vxe-table-column> <vxe-table-column field="sex" title="Sex"></vxe-table-column> <vxe-table-column field="date" title="Date"></vxe-table-column> </vxe-table> </div> <div v-show="showTab === 2"> <vxe-table border :data="tableData"> <vxe-table-column type="checkbox" width="60"></vxe-table-column> <vxe-table-column field="role" title="Role"></vxe-table-column> <vxe-table-column field="region" title="Region"></vxe-table-column> <vxe-table-column field="time" title="Time"></vxe-table-column> </vxe-table> </div> <div v-show="showTab === 3"> <vxe-table border :data="tableData"> <vxe-table-column type="checkbox" width="60"></vxe-table-column> <vxe-table-column field="name" title="Name"></vxe-table-column> <vxe-table-column field="role" title="Role"></vxe-table-column> <vxe-table-column field="time" title="Time"></vxe-table-column> <vxe-table-column field="address" title="Address"></vxe-table-column> </vxe-table> </div> </div>

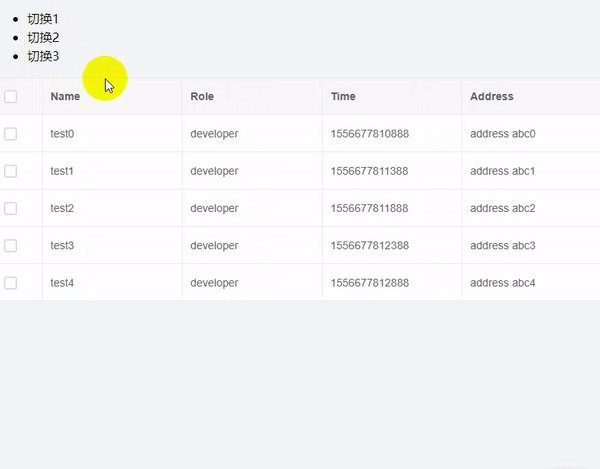
解决方法(任意一种都可以都可以)
设置 auto-resize 属性,表格自动监听并更新表格样式
设置 sync-resize 属性,表格会在对该值为 true 时自动触发更新表格样式
监听 Tab 页切换事件,手动调用 recalculate 方法更新表格样式
<div> <ul> <li @click="showTab = 1">切换1</li> <li @click="showTab = 2">切换2</li> <li @click="showTab = 3">切换3</li> </ul> <div v-show="showTab === 1"> <vxe-table border :sync-resize="showTab" :data="tableData"> <vxe-table-column type="checkbox" width="60"></vxe-table-column> <vxe-table-column field="name" title="Name"></vxe-table-column> <vxe-table-column field="sex" title="Sex"></vxe-table-column> <vxe-table-column field="date" title="Date"></vxe-table-column> </vxe-table> </div> <div v-show="showTab === 2"> <vxe-table border :sync-resize="showTab" :data="tableData"> <vxe-table-column type="checkbox" width="60"></vxe-table-column> <vxe-table-column field="role" title="Role"></vxe-table-column> <vxe-table-column field="region" title="Region"></vxe-table-column> <vxe-table-column field="time" title="Time"></vxe-table-column> </vxe-table> </div> <div v-show="showTab === 3"> <vxe-table border :sync-resize="showTab" :data="tableData"> <vxe-table-column type="checkbox" width="60"></vxe-table-column> <vxe-table-column field="name" title="Name"></vxe-table-column> <vxe-table-column field="role" title="Role"></vxe-table-column> <vxe-table-column field="time" title="Time"></vxe-table-column> <vxe-table-column field="address" title="Address"></vxe-table-column> </vxe-table> </div> </div>

原文链接:https://blog.csdn.net/abc26296/java/article/details/104279004







发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。