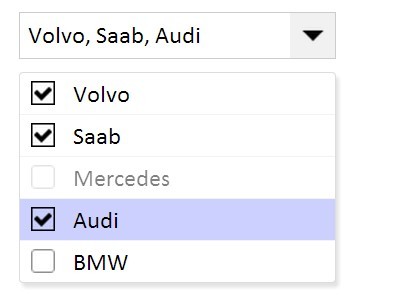
sumoselect 是一个 jQuery 选择替换插件,它将本机选择框变成响应式、动画、完全可定制的下拉选择列表。
特征:
-
跨设备。支持桌面和移动设备。
-
通过 CSS 和 Javascript 轻松定制。
-
基于 CSS3 过渡的动画下拉效果。
-
自动调整下拉列表的大小以适合窗口的大小。
-
允许通过单击复选框来选择多个项目。
-
支持占位符和回调。
基本用法:
1.在网页中包含最新版本的jQuery库。
 JavaScript
JavaScript<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>2. 在 jQuery 库之后包含 jQuery sumoselect 插件的 javascript 和 CSS。
 JavaScript
JavaScript<script src="jquery.sumoselect.min.js"></script>
<link href="sumoselect.css" rel="stylesheet" />3. 按照这样的 Html 结构创建一个多选列表。
 JavaScript
JavaScript<select multiple="multiple" placeholder="Pick a brand" class="SlectBox">
<option selected value="volvo">Volvo</option>
<option value="ford">Ford</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
<option value="bmw">BMW</option>
</select>4. 调用插件启用下拉选择列表。
 JavaScript
JavaScript$('.SlectBox').SumoSelect();5. 所有默认选项和回调。
 JavaScript
JavaScript// Dont change it here.
placeholder: 'Select Here',
// display no. of items in multiselect. 0 to display all.
csvDispCount: 3,
// format of caption text. you can set your locale.
captionFormat:'{0} Selected',
// format of caption text when all elements are selected. set null to use captionFormat. It will not work if there are disabled elements in select.
captionFormatAllSelected:'{0} all selected!',
// Screen width of device at which the list is rendered in floating <a href="https://www.jqueryscript.net/tags.php?/popup/">popup</a> fashion.
floatWidth: 400,
// force the custom modal on all devices below floatWidth resolution.
forceCustomRendering: false,
nativeOnDevice: ['<a href="https://www.jqueryscript.net/tags.php?/Android/">Android</a>', 'BlackBerry', 'iPhone', 'iPad', 'iPod', 'Opera Mini', 'IEMobile', 'Silk'],
// true to POST data as csv ( false for Html control array ie. deafault select )
outputAsCSV: false,
// seperation char in csv mode
csvSepChar: ',',
// display ok cancel buttons in desktop mode multiselect also.
okCancelInMulti: false,
// for okCancelInMulti=true. sets whether click outside will trigger Ok or Cancel (default is cancel).
isClickAwayOk: false,
// im multi select mode wether to trigger change event on individual selection or combined selection.
triggerChangeCombined: true,
// to display select all button in multiselect mode.|| also select all will not be available on mobile devices.
selectAll: false,
// to display input for filtering content. selectAlltext will be input text placeholder
search: false,
// placeholder for search input
searchText: 'Search...',
searchFn: function(haystack, needle) { // search function
return haystack.toLowerCase().indexOf(needle.toLowerCase()) < 0;
},
noMatch: 'No matches for "{0}"',
// some prefix usually the field name. eg. '<b>Hello</b>'
prefix: '',
// all text that is used. don't change the index.
locale: ['OK', 'Cancel', 'Select All'],
// set true to open upside.
up: false,
// set to false to prevent title (tooltip) from appearing
showTitle: true6. 目前支持图标和自定义选项。
 JavaScript
JavaScript$('.SlectBox').SumoSelect({
renderLi: (li, originalOption) => {
// Edit your li here
return li;
}
});7. API 方法。
 JavaScript
JavaScriptvar mySelect = $('.SlectBox').SumoSelect();
// add a new item
mySelect.add(value [,text][,index])
// remove an item
mySelect.remove(index)
// select an item
mySelect.selectItem(index/value)
// unselect an item
mySelect.unSelectItem(index/value)
// disable an item
mySelect.disableItem(index)
// re-enable an item
mySelect.enableItem(index)
// select all items
mySelect.selectAll()
// unselect all items
mySelect.unSelectAll()
// enable the plugin
mySelect.enable()
// disable the plugin
mySelect.disable()
// reload the plugin
mySelect.reload()8. 事件。
 JavaScript
JavaScript$('.SlectBox').on('sumo:opened', function(sumo) {
// Do stuff here
});
$('.SlectBox').on('sumo:opening', function(sumo) {
// Do stuff here
});
$('.SlectBox').on('sumo:closed', function(sumo) {
// Do stuff here
});
$('.SlectBox').on('sumo:closing', function(sumo) {
// Do stuff here
});变更日志:
2021-09-03
-
v3.3.29:固定搜索文本不显示
2021-08-11
-
v3.3.28:固定占位符在点击全选时不会改变。
2021-08-04
-
v3.3.27: Pass along element through searchFn
2021-07-13
-
v3.3.25/26: Bug Fixes
2021-07-06
-
v3.3.24: Bug Fixes
2021-07-05
-
v3.3.23: Bug Fixes
2021-07-01
-
v3.3.22: Bug Fixes
2021-06-28
-
v3.3.21: Bug Fixes
2021-06-27
-
v3.3.11: Bug Fixes
2021-06-21
-
v3.3.10: Bug Fixes
2021-06-19
-
v3.3.2: New custom <li> renderer.
2021-06-18
-
CSS update on release + Remove useless files
-
Stop copying missing file
2021-06-17
-
Bugfix: Selected options on safari
2018-02-28
-
Add custom match function for search
2017-03-07
-
Fxes in select all keyboard shortcuts.
2017-03-06
-
Added keyboard shortcuts for select/unselect all.
2017-03-03
-
Added custom sumo events
2017-03-02
-
Fixed Keyboard access to OK and Cancel buttons in Multiselect
2016-04-30
-
v3.0.2
2016-04-08
-
final fixes for release 3.0.0
2016-03-08
-
The much awaited optgroup support
2016-03-05
-
Search is cleared when the options are hidden
-
Fixed issue select all row is clickable
2016-03-04
-
optimised dom append operation for large lists
2016-03-03
-
added up option to open dropdown upwards
2016-02-23
-
quick fix
2015-04-29
-
fixes for ie
2015-04-17
-
fix CSS.
2015-04-09
-
FIX for IE - added focusout event with blur, seems a fix to problem
2015-04-07
-
fixed bug in multiselect on click outside
2015-04-02
-
fixed in keyboard scrolling
2015-04-01
-
fixes
2015-03-31
-
v2.0.0
2015-02-13
-
select and unselect all the options
2014-08-02
-
bug in handlers on mobile
2014-07-28
-
fixes : outputAsCSV default set to false. and unload bug fixed. enhanced the display format








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。