详细信息
一个用于多选复选框的小型 jQuery 插件,使用户可以通过单击检查所有相关复选框和/或使用 CTRL 和 Shift 键选择多个复选框。
在您想要在 HTML 表/列表中选择多行/项目的情况下很有用。
如何使用它:
1. 在网页上创建一组复选框。
<input type="checkbox" class="select-checkbox" value="1" />
<input type="checkbox" class="select-checkbox" value="2" />
<input type="checkbox" class="select-checkbox" value="3" />
<input type="checkbox" class="select-checkbox" value="4" />
<input type="checkbox" class="select-checkbox" value="5" />
...
2. 创建一个“父”复选框以选中/取消选中所有这些复选框。
<input type="checkbox" class="select-all-checkbox" value="1" />
3.加载最新的jQuery库后加载multiselect-checkbox插件。
<script src="/path/to/cdn/jquery.min.js"></script>
<!-- From Local -->
<script src="/path/to/dist/jquery-multiselect-checkbox.js"></script>
<!-- Or From A CDN -->
<script src="https://cdn.jsdelivr.net/npm/jquery-multiselect-checkbox@latest/dist/jquery-multiselect-checkbox.min.js"></script>
4. 将选择事件同步到您的元素,例如表格行:
$(".select-all-checkbox").multiselectCheckbox({
checkboxes: ".select-checkbox",
sync: ".table .row"
});
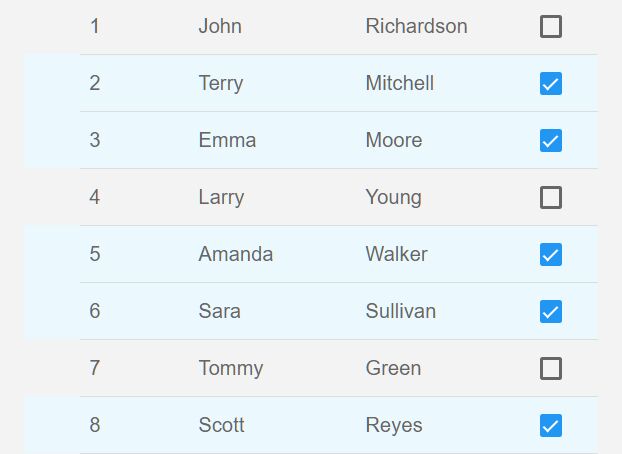
5. 您可以自定义 CSS 中的选定行。
tr.jquery-multi-select-checkbox-checked {
background: #ebf9ff;
}
6. 回调函数。
$(".select-all-checkbox").multiselectCheckbox({
checkboxes: ".select-checkbox",
sync: ".table .row",
onNotAllChecked: function(selectedMap) {
console.log("Not all checked", selectedMap.orderedByI());
},
onAllChecked: function(selectedMap) {
console.log("All checked", selectedMap.orderedByI());
},
onAllUnchecked: function(selectedMap) {
console.log("All unchecked", selectedMap.orderedByI());
}
});
7.所有默认选项。
$(".select-all-checkbox").multiselectCheckbox({
checkboxes: null,
sync: null,
onAllChecked: () => {},
onAllUnchecked: () => {},
onNotAllChecked: () => {},
eventsElement: document,
syncEvent: "click",
handleShiftForCheckbox: false,
usePrevUntilNextUntilForSync: true,
checkedClassName: "jquery-multi-select-checkbox-checked",
checkedKeyDataAttributeName: "jquery-multi-select-checkbox-checked-key"
});
变更日志:
2021-08-07
-
v3.11.0








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。