详细信息
inputfollow.js 是一个最小的、基本的、客户端表单验证器,它支持必填字段、电子邮件地址和 AND/OR/IF 逻辑操作。
所有验证规则和错误消息都可以在 init 期间在 JavaScript 中自定义,而无需重写您的 HTML 表单。
如何使用它:
1. 下载插件并从dist文件夹中导入 inputfollow.js 库的缩小版本。
<script src="/path/to/cdn/jquery.min.js"></script>
<script src="/path/to/dist/jquery.inputfollow.js"></script>2.在已有的HTML表单上初始化插件,自定义验证规则和错误信息如下。请注意,每个表单字段至少有一个唯一的name属性。
<form role="form" action="" method="get">
<dl>
<dt>Name <span class="caution">*</span></dt>
<dd><input type="text" name="name" class="full" placeholder="Enter Name"></dd>
<dt>E-mail <span class="caution">*</span></dt>
<dd><input type="email" name="email" class="full" placeholder="Enter E-mail"></dd>
<dt>Input Number</dt>
<dd><input type="text" name="number" class="full" placeholder="Enter Number ( Limit Number )"></dd>
<dt>Textarea Required <span class="caution">*</span></dt>
<dd><textarea name="textarea" rows="3" class="full"></textarea></dd>
<dt>Other Input</dt>
<dd><input type="text" name="other" class="full" placeholder=""></dd>
<dt>Input "or required" 01 <span class="caution">*</span></dt>
<dd><input type="text" name="orreq01" class="full" placeholder=""></dd>
<dt>Input "or required" 02 <span class="caution">*</span></dt>
<dd><input type="text" name="orreq02" class="full" placeholder=""></dd>
<dt>Input "and required" 01 <span class="caution">*</span></dt>
<dd><input type="text" name="andreq01" class="full" placeholder=""></dd>
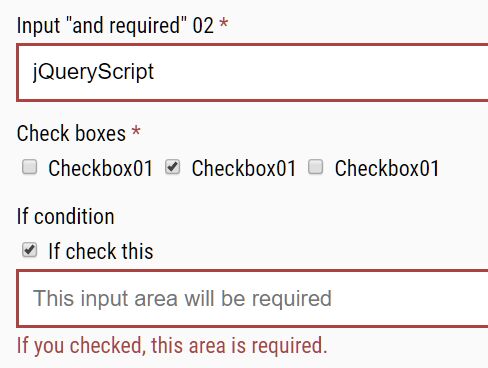
<dt>Input "and required" 02 <span class="caution">*</span></dt>
<dd><input type="text" name="andreq02" class="full" placeholder=""></dd>
<dt>Check boxes <span class="caution">*</span></dt>
<dd>
<label><input type="checkbox" name="checkbox[]"> Checkbox01</label>
<label><input type="checkbox" name="checkbox[]"> Checkbox01</label>
<label><input type="checkbox" name="checkbox[]"> Checkbox01</label>
<br><span class="inputfollow-error" data-target="checkbox"></span>
</dd>
<dt>If condition</dt>
<dd>
<label><input type="checkbox" name="if_from" value="checked"> If check this</label>
<input type="text" name="if_target" class="full" placeholder="This input area will be required">
</dd>
</dl>
<button type="submit" class="btn btn-default">Submit</button>
</form>$(function() {
var target = $('form')
var vali<a href="https://www.jqueryscript.net/time-clock/">date</a> = target.inputfollow({
rules: {
name: { type: 'required' },
email: [{ type: 'required' }, { type: 'email' }],
textarea: { type: 'required' },
number: { type: 'number' },
orreq01: { type: 'required', mode: 'or', with: ['orreq02'] },
andreq01: { type: 'required', mode: 'and', with: ['andreq02'] },
checkbox: { type: 'required' },
if_target: { type: 'required', if: { if_from: 'checked' } }
},
messages: {
name: { required: 'Name is Required.' },
email: { required: 'E-mail is Required.', email: 'E-mail is Invalid.' },
textarea: { required: 'Textarea Required is Required.' },
orreq01: {
required: 'Input "or required" 01 or 02 is Required.'
},
andreq01: {
required: 'Input "and required" 01 and 02 is Required.'
},
checkbox: { required: 'Checkboxes is Required.' },
if_target: { required: 'If you checked, this area is required.' }
}
})
})3. 自定义添加到表单字段的错误/无效类。
var validate = target.inputfollow({
error_class: 'error',
valid_class: 'valid'
})4.确定是否在init上显示所有错误。默认值:假。
var validate = target.inputfollow({
initial_error_view: true
})5. 回调函数。
var validate = target.inputfollow({
on_validate: function(){}
on_success: function(){}
on_error: function(){}
})变更日志:
v2.1.1 (08/03/2021)
固定名称文件问题








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。