详细信息
Form Slider是一个 jQuery 插件,可帮助您创建一个用户友好的分步式表单向导,其中集成了字段验证和进度条。
如何使用它:
1. 将表单组作为步骤添加到表单向导。
<form id="example">
<!-- Step 1 -->
<div class="step">
<label>
Username <br>
<input name="name" required>
</label>
<label>Email <br>
<input name="email" required>
</label>
</div>
<!-- Step 2 -->
<!-- Notice the inputs in this group have `data-set-group` attributes that will be used to alter the course of progression-->
<div class="step">
<Label>Group A
<input data-set-group="group-a" type="radio" name="important_choice" value="somevalue" required>
</label>
<Label>Group B
<input data-set-group="group-b" type="radio" name="important_choice" value="somevalue" required>
</label>
</div>
<!-- This would be interpreted as step 1 of "group-a" , and overall the 3rd step of the entire progression if "Group A" was chosen by the user -->
<div class="step" data-group="group-a">
<label>Group A Question One:</label>
<input name="group_a_answer" placeholder="Place your answer here" required>
</div>
<!-- This would be interpreted as step 1 of "group-b" , and overall the 3rd step of the entire progression if "Group B" was chosen by the user -->
<div class="step" data-group="group-b">
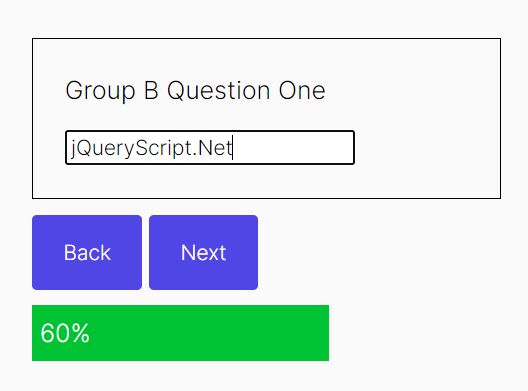
<label>Group B Question One</label>
<input name="group_b_answer" required>
</div>
<!-- This would be interpreted as step 2 of "group-b" , and overall the 4th step of the entire progression if "Group B" was chosen by the user -->
<div class="step" data-group="group-b">
<label>Group B Question Two</label>
<input name="group_b_answer" placeholder="Place your answer here" required>
</div>
<!-- Last Step -->
<div class="step">
<label>Press Submit to Complete Form</label>
</div>
</form>2. 向表单向导添加导航和提交按钮。
<div class="buttons">
<button type="button" class="back">Back</button>
<button type="button" class="next">Next</button>
<button type="submit" class="submit">Submit</button>
</div>3. 创建一个进度条来指示您正在查看的步骤。
<div class="progress-bar"></div>4. 隐藏页面 init 上的所有步骤。
.step,
.back,
.submit {
display:none;
}5.在文档中加载需要的jQuery库和jquery-validation插件。
<script src="/path/to/cdn/jquery.slim.min.js"></script>
<script src="/path/to/cdn/jquery.vali<a href="https://www.jqueryscript.net/time-clock/">date</a>.min.js"></script>6. 初始化表单滑块插件并完成。
jQuery(document).ready(function() {
formSlider.init('#example');
});变更日志:
2021-07-07
错误修正
2021-07-04
更新 jquery.form-slider.js








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。