详细信息
jsForm 是一个功能丰富的 JSON To Form 生成器,它从任何 JS 对象中获取数据并用该数据填充表单字段。
更多功能:
表单验证。
数据格式化。
AJAX 表单提交。
也可以看看:
从 JSON 数据生成表单的 10 个最佳表单生成器插件
基本用法:
1. 在页面上同时包含 jQuery 库和 jsForm 插件的脚本。
<!-- jQuery -->
<script src="/path/to/cdn/jquery.min.js"></script>
<!-- Core -->
<script src="/path/to/src/jquery.jsForm.js"></script>
<!-- OPTIONAL. UI Controls and Field validation -->
<script src="/path/to/src/jquery.jsForm.controls.js"></script>2. 在 JS 对象中定义您的表单数据,如下所示:
var jsonData = {
name: "jQueryScript", // standard inputs
props: {
active: true, // checkbox
groups: [{
name: "Base",
priority: 0,
tasks: [{ id:0, name: "base task1", priority: 1}, {id:1,name: "base task0", priority: 0}, {id:2,name: "base task2", priority: 2}]
},
{
name: "Important",
priority: 2,
tasks: [{id:0, name: "imp task1", priority: 1}, {id:1,name: "imp task0", priority: 0}]
},
{
name: "Other",
priority: 1,
tasks: [{id:0, name: "other", priority: 1}]
}]
},
state: "VISIBLE" // selects (enums)
};3. 初始化插件并用您刚刚定义的数据填充 HTML 表单。
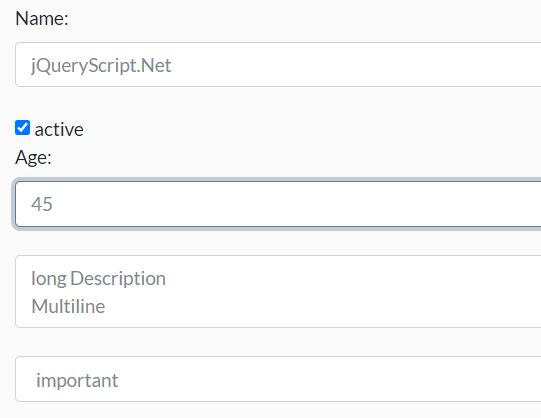
<div id="details">
Name: <input name="data.name"/><br/>
<input type="checkbox" name="data.props.active"/> active<br/>
<select name="data.state">
<option value="VISIBLE">visible</option>
<option value="IMPORTANT">important</option>
<option value="HIDDEN">hidden</option>
</select>
<div class="collection sort" data-field="data.props.groups" data-sort="priority">
<fieldset>
<legend>Group: <span class="field">groups.name</span></legend>
<ul class="collection sort reorder" data-field="groups.tasks" data-sort="priority">
<li><input name="tasks.name"/></li>
</ul>
<button class="sortUp">up</button> <button class="sortDown">down</button>
</fieldset>
</div>
</div>$("#details").jsForm({
data:jsonData
});4. 可用的插件选项。
$("#details").jsForm({
/**
* enable form control rendering (if jsForm.controls is available) and validation
*/
controls: true,
/**
* the object used to fill/collect data
*/
data: null,
/**
* the prefix used to annotate the input fields
*/
prefix: "data",
/**
* set to null to discourage the tracking of "changed" fields.
* Disabling this will increase performance, but disabled the "changed" functionality.
* This will add the given css class to changed fields.
*/
trackChanges: "changed",
/**
* set to false to only vali<a href="https://www.jqueryscript.net/time-clock/">date</a> visible fields.
* This is discouraged especially when you have tabs or similar elements in your form.
*/
validateHidden: true,
/**
* skip empty values when getting an object
*/
skipEmpty: false,
/**
* an object with callback functions that act as renderer for data fields (class=object).
* ie. { infoRender: function(data){return data.id + ": " + data.name} }
*/
renderer: null,
/**
* an object with callback functions that act as pre-processors for data fields (class=object).
* ie. { idFilter: function(data){return data.id} }
*/
processors: null,
/**
* dataHandler will be called for each field filled.
*/
dataHandler: null, /*{
serialize: function(val, field, obj) {
if(field.hasClass("reverse"))
return val.reverse();
},
deserialize: function(val, field, obj) {
if(field.hasClass("reverse"))
return val.reverse();
}
}*/
/**
* optional array of elements that should be connected with the form. This
* allows the splitting of the form into different parts of the dom.
*/
connect: null,
/**
* The class used when calling preventEditing. This will replace all
* inputs with a span with the given field
*/
viewClass: "jsfValue"
});5. API 方法。
// Deserialize the object based on the form
$("#details").jsForm("get");
// Get the data object
$("#details").jsForm("getData");
// Prevent editing
$("#details").jsForm("preventEditing", [true|false]);
// Fill the form
$("#details").jsForm("fill", data);
// Clear the form
$("#details").jsForm("clear");
// Reset the form
$("#details").jsForm("reset");
// Check if the form has been changed
$("#details").jsForm("changed");
// Compare data
$("#details").jsForm("equals", data[, "idField"]);变更日志:
v1.5.2 (2021-06-024)
添加布尔处理
v1.5.1 (2021-06-03)
修复集合问题








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。