详细信息
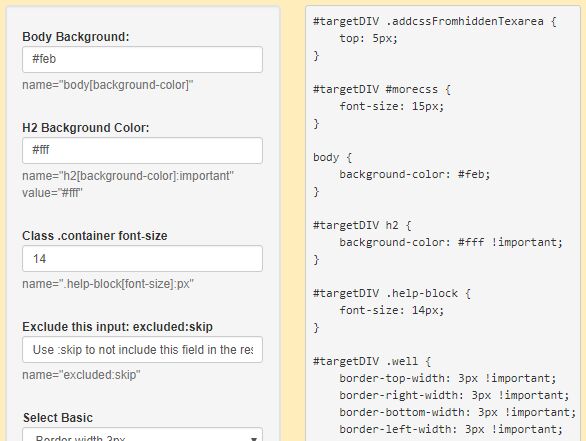
Form to CSS 是一个基于 jQuery 的实时 CSS 生成器,它根据用户在表单字段中键入的值动态生成 CSS 规则。
如何使用它:
1. 加载所需的 JavaScript 库,如下所示。
<script src="/path/to/jquery.min.js"></script>
<script src="/path/to/jquery.serializejson.min.js"></script>
<script src="/path/to/cssbeautify.js"></script>
<script src="/path/to/cssParser.min.js"></script>
<script src="/path/to/formtocss.js"></script>2. 为 CSS 生成器构建 html
<div class="container">
<div class="row">
<div id="targetDIV" class="col-sm-6">
<h2>Form to CSS generator builder | jQuery</h2>
<form class="form-horizontal formClass well well-small">
<!--<form class="form-inline formClass"> -->
<fieldset>
<!-- Form Name -->
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label">Body Background: </label>
<div class="col-md-8">
<input type="text" id="bodycolor" name="body[background-color]" placeholder="placeholder" value="#feb" class="form-control input-md">
<span class="help-block">name="body[background-color]"</span> </div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label">H2 Background Color:</label>
<div class="col-md-8">
<input type="text" class="form-control input-md" name="h2[background-color]:important" value="#fff" />
<span class="help-block">name="h2[background-color]:important" value="#fff"</span> </div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label">Class .container font-size</label>
<div class="col-md-8">
<input type="number" class="form-control input-md" max="20" min="1" name=".help-block[font-size]:px" value="14" />
<span class="help-block">name=".help-block[font-size]:px"</span> </div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label">Exclude this input: excluded:skip</label>
<div class="col-md-8">
<input type="text" class="form-control input-md" name="excluded:skip" value="Use :skip to not include this field in the result" />
<span class="help-block">name="excluded:skip"</span> </div>
</div>
<!-- Select Basic -->
<div class="form-group">
<label class="col-md-4 control-label" for="selectbasic">Select Basic</label>
<div class="col-md-8">
<select class="form-control" id="selectbasic" name=".well[border-width]:pximportant">
<option value="1">Border width Default 1px</option>
<option value="3" selected>Border width 3px</option>
<option value="5">Border width 5px</option>
</select>
<span class="help-block">name=".well[border-width]:pximportant"</span> </div>
</div>
<!-- Select Multiple -->
<div class="form-group">
<label class="col-md-4 control-label" for="selectmultiple">Select Multiple</label>
<div class="col-md-8">
<select class="form-control" id="selectmultiple" multiple="multiple" name=".well[border-style]">
<option value="solid" selected>.well border-style solid</option>
<option value="dashed">.well border-style dashed</option>
<option value="dotted">.well border-style dotted</option>
</select>
</div>
</div>
<!-- Multiple Checkboxes (inline) -->
<div class="form-group">
<label class="col-md-4 control-label">Inline Checkboxes</label>
<div class="col-md-8">
<label class="checkbox-inline" for="checkboxes-0">
<input type="checkbox" name=".well[margin-top]:em" id="checkboxes-0" value="1">
margin-top </label>
<label class="checkbox-inline" for="checkboxes-1">
<input type="checkbox" name=".well[margin-bottom]:em" id="checkboxes-1" value="1">
margin-bottom </label>
<label class="checkbox-inline" for="checkboxes-2">
<input type="checkbox" name=".well[margin-left]:em" id="checkboxes-2" value="1">
margin-left </label>
<label class="checkbox-inline" for="checkboxes-3">
<input type="checkbox" name=".well[margin-right]:em" id="checkboxes-3" value="1">
margin-right </label>
</div>
</div>
<!-- Multiple Radios (inline) -->
<div class="form-group">
<label class="col-md-4 control-label">Inline Radios</label>
<div class="col-md-8">
<label class="radio-inline" for=".checkbox[display]-0">
<input type="radio" name=".checkbox[display]" id=".checkbox[display]" value="block" checked="checked">
block </label>
<label class="radio-inline" for=".checkbox[display]-1">
<input type="radio" name=".checkbox[display]" id=".checkbox[display]" value="inline-block">
inline-block </label>
<label class="radio-inline" for=".checkbox[display]-2">
<input type="radio" name=".checkbox[display]" id=".checkbox[display]" value="none">
none </label>
</div>
</div>
<!-- Range slider input-->
<div class="form-group">
<label class="col-md-4 control-label">Range <a href="https://www.jqueryscript.net/slider/">Slider</a> Change buttons border Radius: </label>
<div class="col-md-8">
<input max="20" min="0" name=".btn.btn-primary|.well[border-radius]:px" step="1" type="range" value="5" />
<span class="help-block">name=".btn.btn-primary|.well[border-radius]:px"</span> </div>
</div>
<hr />
<!-- Button Submit test -->
<div class="form-group">
<div class="col-md-12">
<div class="clearfix text-right">
<button class="btn btn-info" id="resetform" type="button">Reset form</button>
<button class="btn btn-primary" id="btnSerialize" type="button">serializeToJSON Form To CSS</button>
</div>
</div>
</div>
</fieldset>
</form>
</div>
<div class="col-sm-6">
<h2>CSS Result: Real time in <code>pre</code></h2>
<pre></pre>
<!-- Textarea -->
<div class="form-group">
<h2 class="col-md-12 control-label">CSS result in real time</h2>
<div class="col-md-12">
<textarea class="form-control" rows="10" id="result" name="textarea:skip">.anotherClass { top: 4em; border-radius: 5px; font-size: 5px; color: rgba(0,255,0,0.3) !important }</textarea>
</div>
</div>
</div>
</div>
</div>3. 初始化 CSS 生成器。
$(".formClass").formtoCSS({
beautify: true,
prefix: true,
target: '#targetDIV',
targetShow: true,
addcss: '#addcss', // add more css from #addcss hidden textarea
output: 'pre,#result'
});4. jQuery 脚本做其他事情和技巧。
// Not required, trigger form on form parameter on page load
$(document).ready(function() {
$(".formClass input:first").keyup();
});
/**** RESET FORM ****/
$("#resetform").on("click", function() {
$(".formClass")[0].reset();
$(".formClass input:first").keyup(); //keyup to trigger the change
//OR input ID like: $("#bodycolor").keyup(); //keyup to trigger the change
})
// Trick: Trigger change on load or anytime value on .val ect with keyup():
//$("#bodycolor").val('#f43').keyup();
//$(".formClass input:first").keyup();变更日志:
2021-07-21
添加旧的 SerializeJSON 以正常工作








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。