详细信息
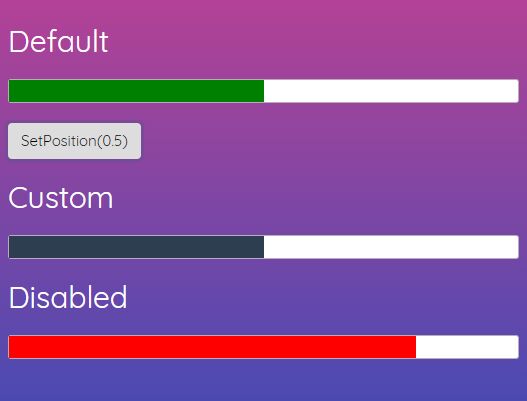
jsRapBar jQuery 插件允许您创建一个最小但可自定义的水平进度条,该进度条能够动态更新进度。
用于加载指标、技能/经验条等。
如何使用它:
1. 在jQuery JavaScript 库之后下载并插入jsRapBar 插件。
<link rel="stylesheet" href="jsRapBar.css">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="jsRapBar.js"></script>2. 为进度条创建一个占位符元素。
<div id="example" ></div>3. 在容器元素内渲染一个默认的进度条。
$('#example').jsRapBar();4. 设置初始百分比值。
$('#example').jsRapBar({
position: .1 // 10%, default: 0
});5. 设置进度条的高度/宽度。
$('#example').jsRapBar({
// default: '100%'
width: '80%',
// default: '16px'
height: '24px'
});6. 以十六进制设置背景颜色和条形颜色。
$('#example').jsRapBar({
// default: 'green'
barColor: 'black',
// default: 'white'
backColor:'blue'
});7. 启用/禁用进度条。
$('#example').jsRapBar({
// default: 'true'
enabled: false
});8. 将进度条更新为新值。
$('#example').SetPosition(value);9. 单击进度条获取当前百分比值。
$('#example').jsRapBar({
<span style="font-family: monospace; font-size: medium; white-space: pre-wrap;">onMouseUp</span>:function(value){
alert(value);
}
});变更日志:
2021-01-10
JS 和 CSS 更新
2020-12-22
JS 和 CSS 更新
2018-10-18
JS更新
2018-09-10
JS 和 CSS 更新








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。